
デザイン関連の就職には履歴書、職歴があれば職務経歴書が必要です。ポートフォリオは自分を売り込むために活用する就職活動ツールです。
ポートフォリオは紙で準備することは比較的行いやすいですが、WEBを活用したポートフォリオを準備する場合にはWEBに関係する知識が必要だと感じ諦める人もいます。
この記事ではGoogle社が無料で提供しているサービスの1つ「Googleサイト」を使ってポートフォリオの作り方を説明します。
自分のデザインした作品を無料のGoogleサイトで紹介!Webポートフォリオの作り方とは!?
Googleサイトはどこにあるのか!?
Googleサイトは、Googleアカウントを作成することでGoogle社が提供するサービスを使えるようになります。その中の1つがGoogleサイトです。
まずはインターネットで「googleアカウント」や「googleアカウント作成」等でアカウン作成ページへアクセスしてアカウントを作成しましょう。参考までに下記にGoogleアカウント作成に関するページを記載します。
Googleアカウントヘルプ「Googleアカウントの作成」についてはこちら
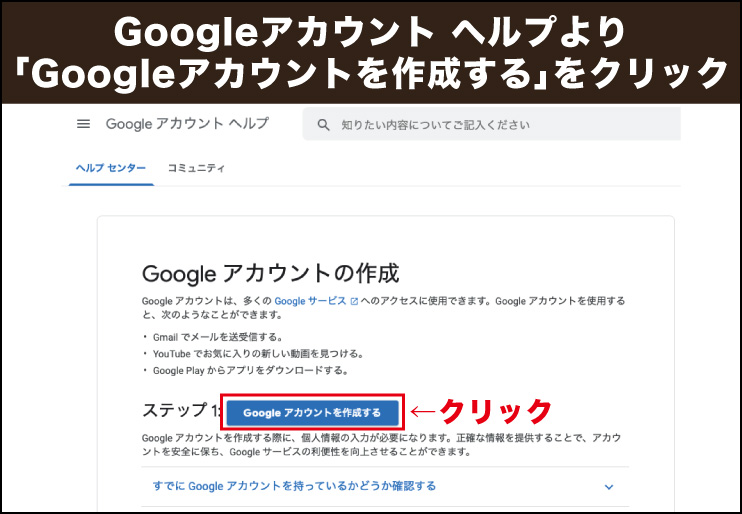
下図がGoogleアカウントヘルプの画面です。

「Googleアカウントを作成する」をクリックします。
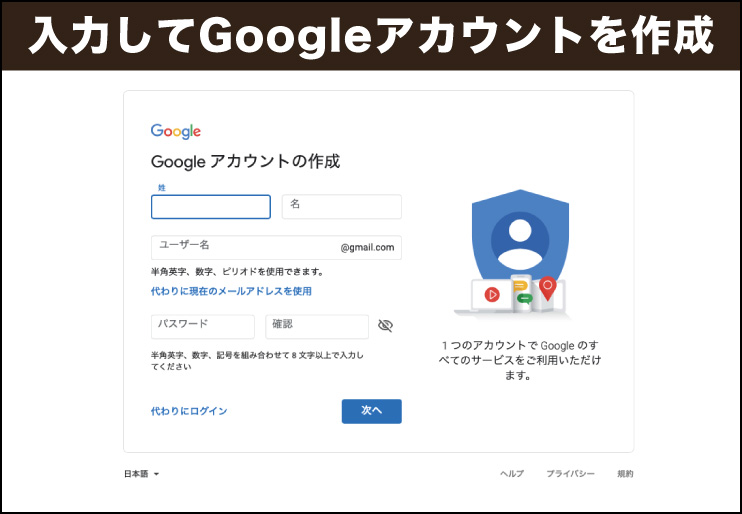
下図がGoogleアカウントの登録画面です。

各項目を入力していきます。アカウント名は他の人が既に登録されている名称は使うことができません。
Googleアカウントを作成後、Gmailにログインをします。
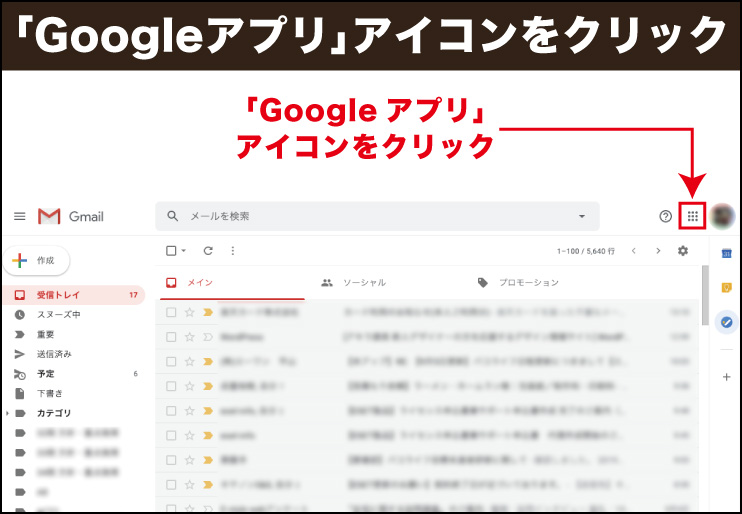
Googleアカウントを作成した後、各種サービスが使えるようになります。まずはGmailにログインをします。ログインをすると画面右上に「Googleアプリ」アイコンが表示されます。

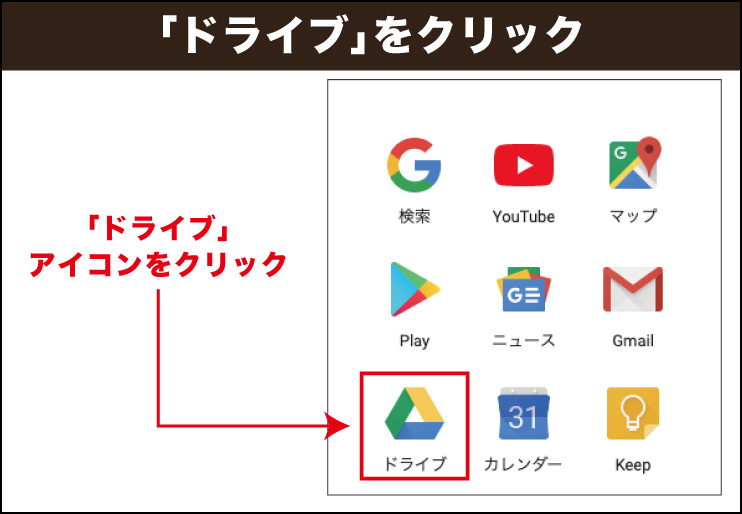
Googleアプリアイコンをクリックして「ドライブ」をクリックします。

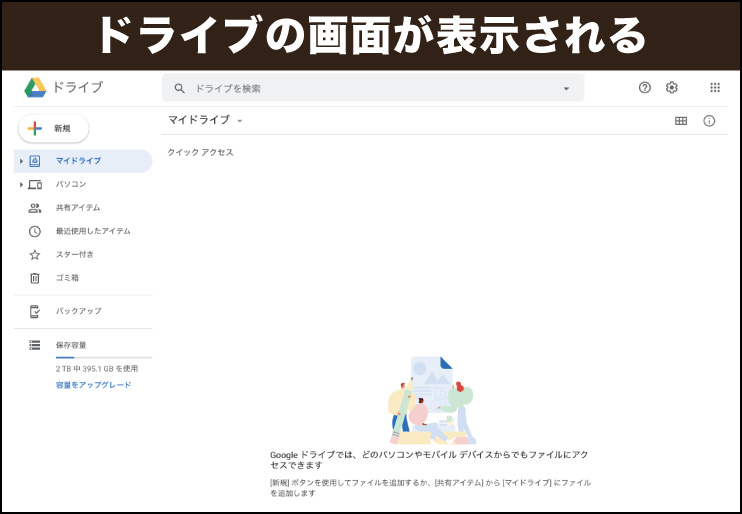
ドライブをクリックするとドライブの画面が表示されます。

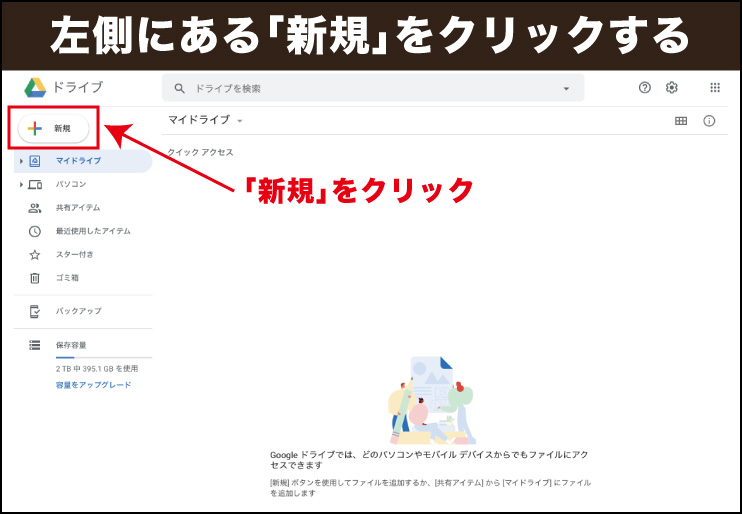
ドライブ画面の左側側に「新規」をクリックします。

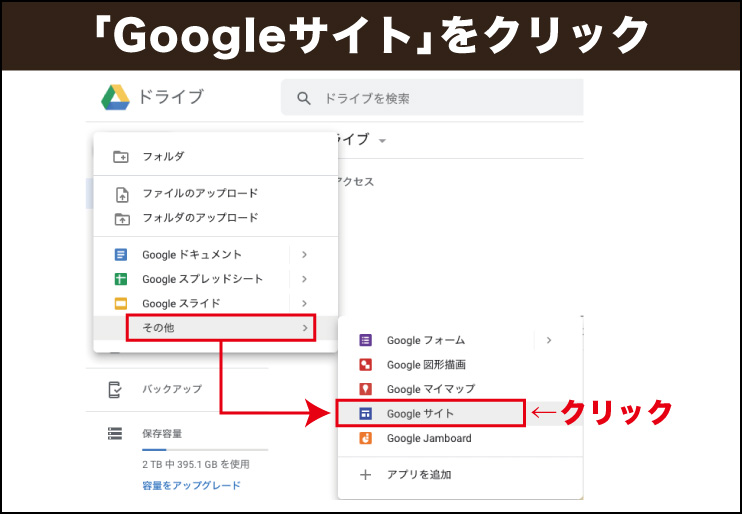
「その他」より「Googleサイト」をクリックします。

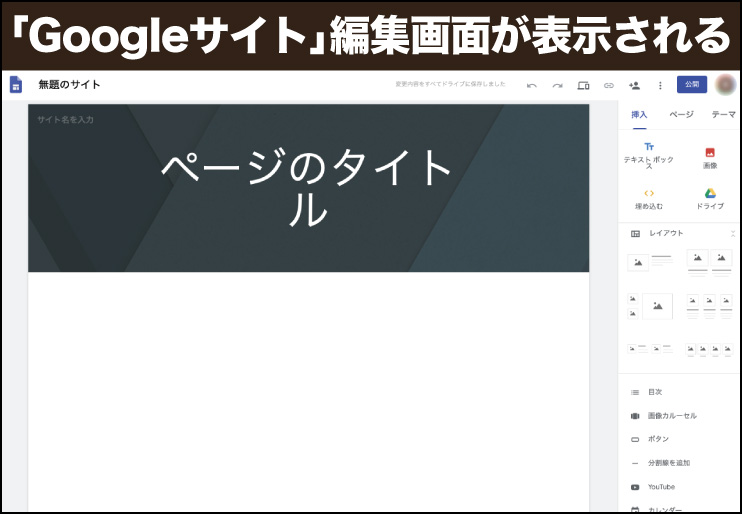
Googleサイト編集画面が表示されます。

Googleサイト編集画面までの手順は難しくありません。スプレッドシートやドキュメントを作成する方法と同じ手順で行えます。
無料でデザインWebポートフォリオを作るにはGoogleサイトの編集機能を覚えよう!
無料でデザインWebポートフォリオの作り方は、Googleサイトの編集機能を少し覚える必要があります。
Googleサイトは直感的に操作できるため極端に難しいことはありません。Googleサイトの編集機能は必要最低限に限られていますので機能も少ないです。
機能が少ないからと言って良いものができないわけではありません。
Googleサイトではプログラミングを行ったり、自由なデザインを表現することは基本できません。
ですが、はじめて作成する方やデザイン初心者、フリーランスでもプログラムやWebデザインは行わず印刷デザインを得意とする方にはGoogleサイトでのWebポートフォリオが制作しやすいと感じます。少し前置きが長くなりましたが各機能を簡単に説明します。
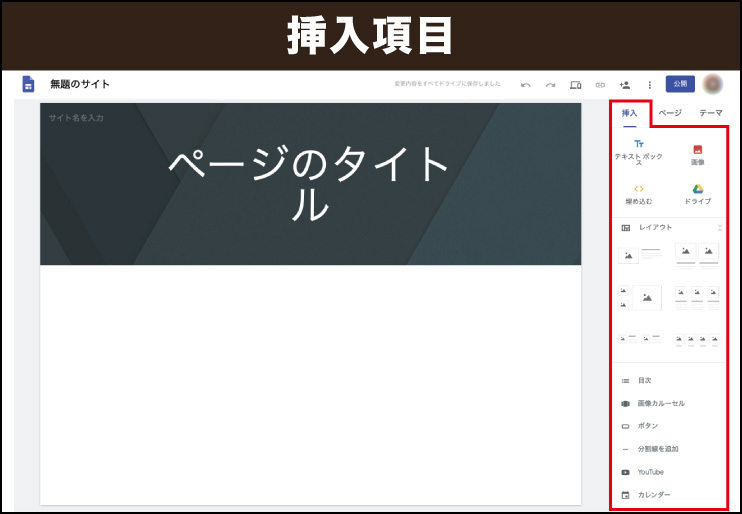
挿入機能を見てみよう!
下図が挿入画面です。

画面右側の「挿入」の項目を説明します。

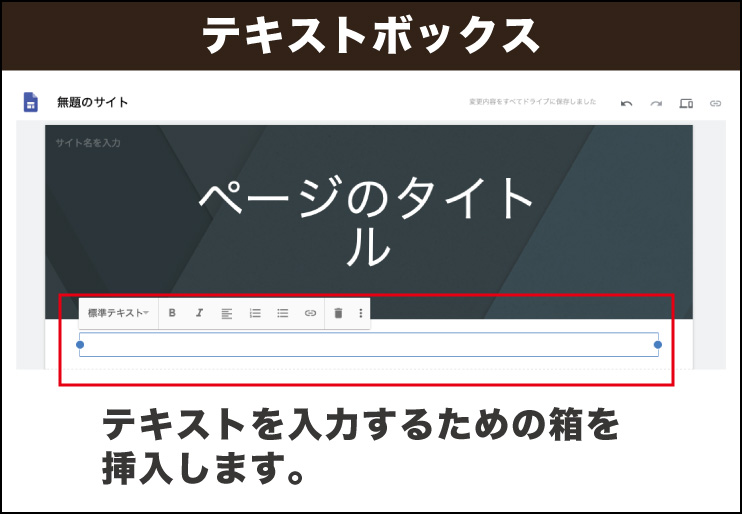
テキストボックス
テキストボックスはサイトにテキストを入力するための箱を準備します。

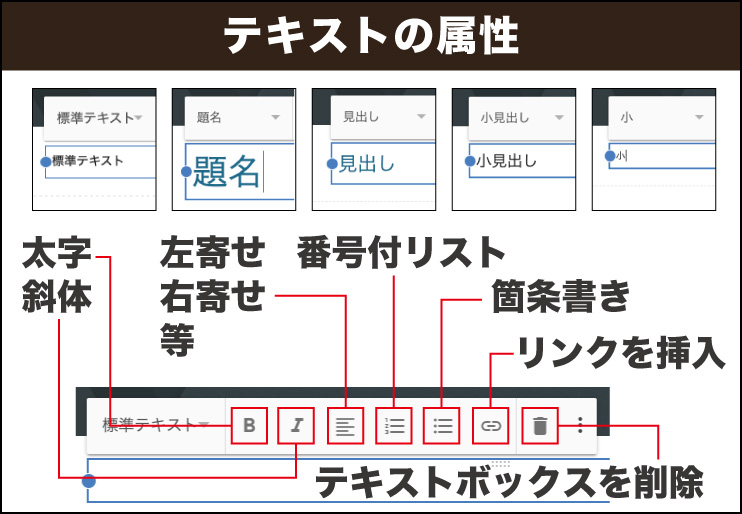
テキストの属性は「標準テキスト」、「題名」、「見出し」、「小見出し」、「小」があります。ここでは「標準テキスト」をもとに左側から順に設定を説明します。
- 1つめは、「B」太字の設定。
- 2つめは、斜体になった「I」文字を斜体に設定。
- 3つめは、行を「左寄せ」や「右寄せ」にする設定。
- 4つめは、「番号付きリスト」設定。
- 5つめは、「箇条書き」設定
- 6つめは、リンク設定。
- 7つめは、テキストボックスを削除。

それぞれ「標準テキスト」、「題名」、「見出し」、「小見出し」、「小」の設定で使える機能が制限されます。
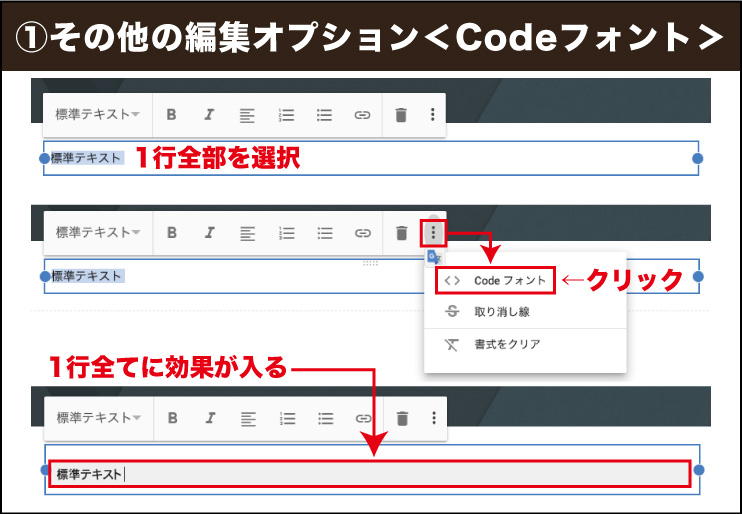
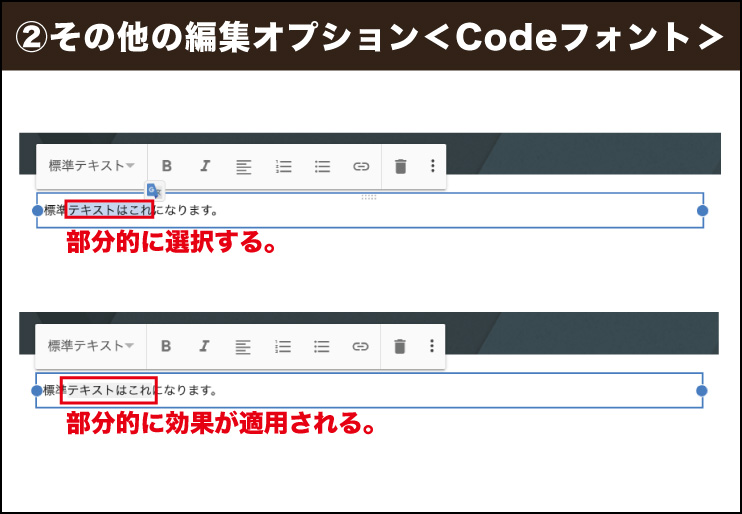
その他の編集オプション
その他の編集オプションには「Codeフォント」、「取り消し線」、「書式をクリア」があります。
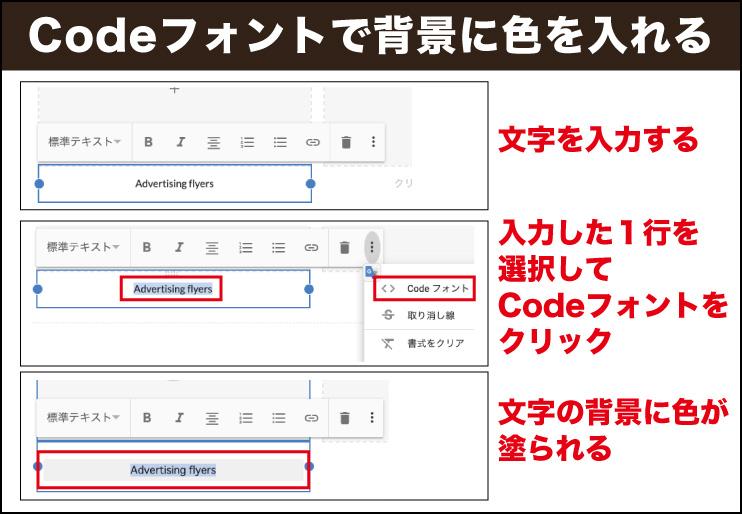
Codeフォントはマーカーを塗ったような効果がえられます。1行全て選択するとテキストボックスの横まで塗りが入ります。

一部分のみ選択するとその部分のみ効果が入ります。

取り消し線
入力した文字対して上から横棒を入れる効果になります。一度入力して公開後に適切な修正をおこなった場合に対して取り消し線を入れます。
書式をクリア
Codeフォントや取り消し線等の効果を入れた状態から書式を削除してデフォルトの状態にします。
画像
画像を挿入する際に使用します。挿入方法は「アップロード」と「選択」があり、アップロードはローカルのPCから画像をアップロードします。「選択」はGoogleサービスのドライブやフォトより画像を挿入できます。
埋め込む
「URL」もしくは「埋め込みコード」を使用して外部サイトの情報を埋め込みます。埋め込みコードに対応しているサイトであればリンク先の情報を一部表示して掲載可能です。埋め込みコードに対応していない場合はテキストによるURLリンクを埋め込みます。
ドライブ
自分のGoogleアカウントもしくは他の人より共有されたドライブ内のアイテムを埋め込むことができます。
レイアウト
プレビューの項目が並んでおり、写真や画像と文字のレイアウトセットを選ぶことができます。これはセットでありクリックして配置後に不要なテキストボックスの削除や写真スペースを削除することができます。また、セット内容を複数セットしレイアウトをドラッグして組み合わせを変更することも可能です。
目次
目次を配置すると内容に使われている「題名」、「見出し」、「小見出し」を自動で判別してクリックすると該当箇所へジャンプするリンクを作成することができます。
画像カルーセル
画像カルーセルは2枚上の画像を1つのエリア内で順番に画像を切替えて表示します。設定で手動クリックすることで次の画像を表示させる方法と自動で一定間隔で次の画像を表示させる設定があります。
ボタン
リンクを含めたボタンを入れることができます。ボタンの種類は1種類のみです。サイズは変更可能です。
分割線を追加
サイト内に分割する線を追加できます。特に効果があるようなことはなく線が入るだけです。
YouTube
YouTubeにある動画を埋め込むことができます。
カレンダー
Googleカレンダーを入れることができます。
地図
Googleマップを入れることができます。
ドキュメント
ドライブ内にあるGoogleドキュメント(ワードみたいなもの)を埋め込むことができます。
スライド
ドライブ内にあるGoogleスライド(パワーポイントみたいなもの)を埋め込むことができます。
スプレッドシート
ドライブ内にあるGoogleスプレッドシート(エクセルみたいなもの)を埋め込むことができます。
フォーム
ドライブ内にあるGoogleフォーム(アンケートフォームみたいなもの)を埋め込むことができます。
グラフ
ドライブ内にあるスプレッドシートで作成したグラフを埋め込むことができます。
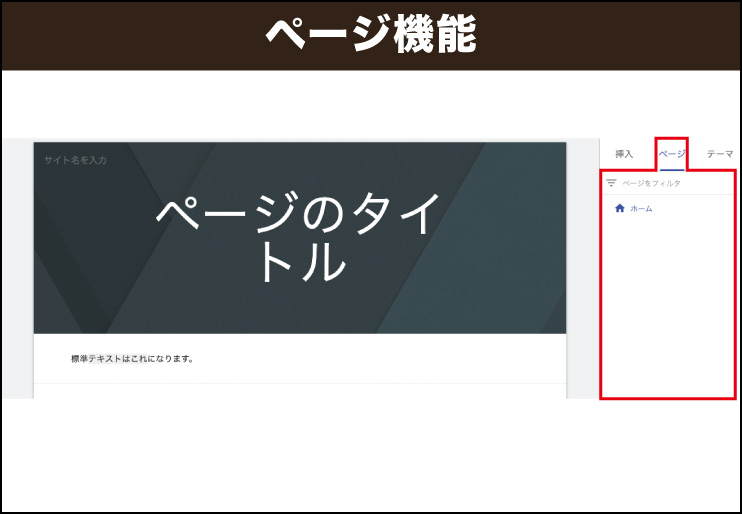
ページ機能を見てみよう!
ページの機能は追加ページやサイト構成を整える場合に使用します。

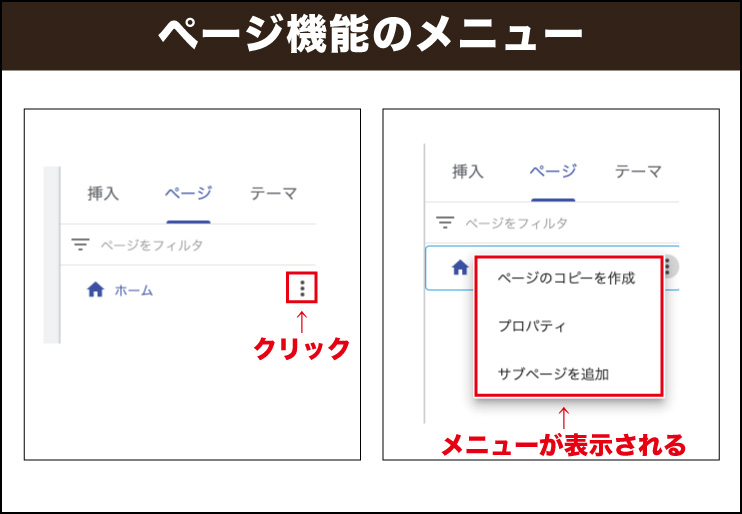
画面右側に「ホーム」があります。その右側に「・・・」が縦に3つ並んだボタンをクリックすると、メニューが表示されます。

ページのコピーを作成
選択しているページのコピーを作成します。同じ形に各ページを仕上げる場合にコピーをすると便利です。他は修正を入れる前に一度コピーしてから元に修正を加えて問題なければコピー分を削除するといった使い方もあります。
プロパティ
各ページの名称を変更することができます。
サブページを追加
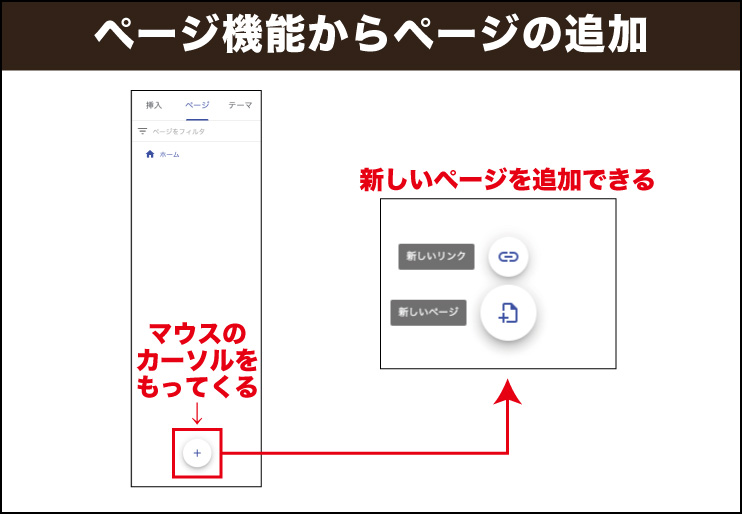
各ページよりも1つ下の階層ページを追加できます。
画面右下の「+」にマウスカーソルをもってくることでも追加可能です。

階層上下操作はページを上下に移動することで上の階層や下の階層に簡単に移動することが可能です。
「新しいリンク」はサイトの上部にナビゲーションバーが表示されますので、ナビゲーションバーにページリンクを追加できます。ナビゲーションバーに表示する、しないは設定が可能です。
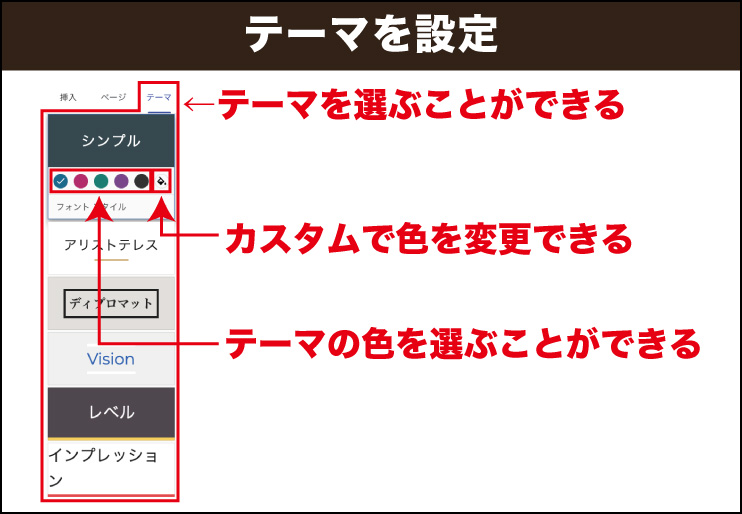
テーマを見てみよう!
Googleサイトのテーマとは、タイトルの文字や見出しや小見出しのスタイルを決定づけるものです。このスタイルはいつでも変更可能であり制作途中で他のスタイルが合う場合は変更しましょう。

各スタイルには色の設定が可能です、サイトに合う色に変更をしましょう。デフォルトで準備されたテーマカラーとカスタムで色を変更できます。
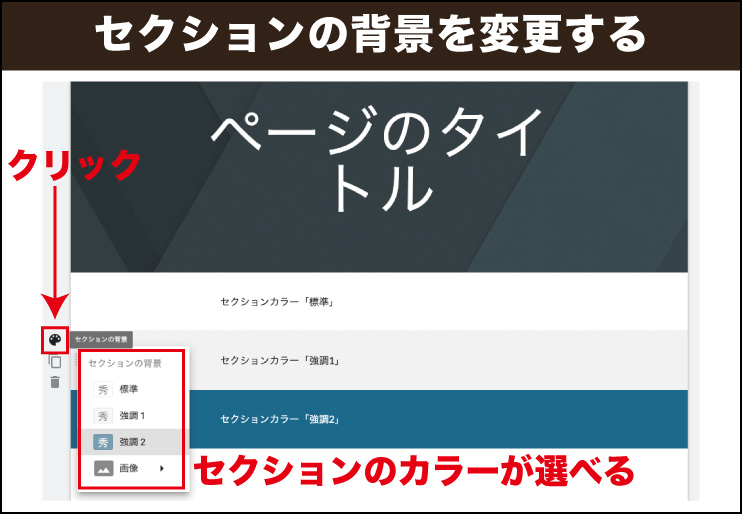
セクション背景色変更の仕方と移動の仕方、フッターの追加
セクションの背景とは、テキストボックス等を追加したときに標準では背景が白で追加されると思います。このテキストボックス等の背景を変更できます。テーマにより色が変わります。設定は「標準」、「強調1」、「強調2」、「画像」が選択できます。

「画像」についてはアップロードをするか、ドライブやフォトにアップロードしてあるデータを使用するか選ぶことができます。
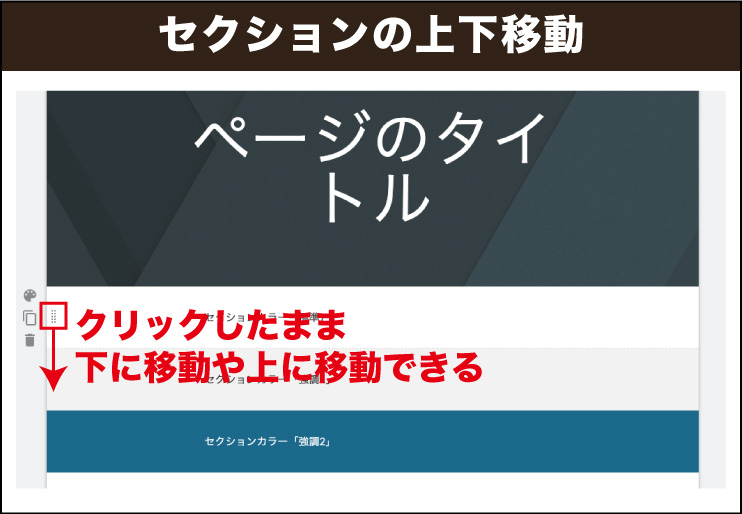
テキストボックス等のセクションは配置後、順番を上下に入れ替えることができます。セクションの左側にマウスカーソルをもってくると小さな四角が2列で10個並ぶボタンが表示されます。これをクリックしたまま上下に移動することで動かすことができます。

フッターの追加はページの一番下にマウスカーソルを持ってくると「フッターの追加」が表示されます。クリックすることでフッターを追加できます。フッターは各ページの一番下に常に表示されますので、ナビゲーションバーと同じように各ページのリンクを入れたりコピーライト表示を入れると良いでしょう。
見出しの設定
初期の文字表示は「ページのタイトル」となっていますので、サイトのタイトルを入力します。
ページタイトルの左下に「画像を変更」、「見出しのタイプ」が表示されます。「画像を変更」はアップロードするか、ドライブやフォトから画像を選択できます。
「見出しのタイプ」は「カバー」、「バナー(大)」、「バナー」、「タイトルのみ」の4種類があります。「カバー」が一番大きく、「バナー」が一番小さいです。「タイトルのみ」は文字のみとなります。
ここまでの説明である程度Googleサイトの作り方は理解できたと思います。
Googleサイトで無料のデザインポートフォリオの作り方!!
Googleサイトの機能を使いレイアウトを行う!
Googleサイトのできる機能はウェブサイト制作ソフトウェアに比べるとかなり少ないですが、少ないからこそシンプルな使い方でWebポートフォリオを作ることができます。
サンプルとして私が制作したものをご紹介します。サンプルですので、全てのメニューの先にページがあるわけではありません、ご了承ください。サンプル作成しているページは「トップページ」、「Advertising flyers」、「ABOUT」の3ページです。
サンプルページを見ていただくと意外にそれなりのWebポートフォリオになっているかと思います。Web関連に詳しい方からすると物足りなさはあるかもしれません。
ですが、デザイン初心者やこれから就職活動する学生、DTP関連のフリーランスの方等、他にもWeb技術者ではなくても他の職種でも使えるWebポートフォリオだと思います。
私はこのWebポートフォリオのテーマに「インプレッション」を適用しています。ページのタイトルは「見出しのタイプ」より「カバー」を適用して画像が一面にインパクトがでるように設定しています。
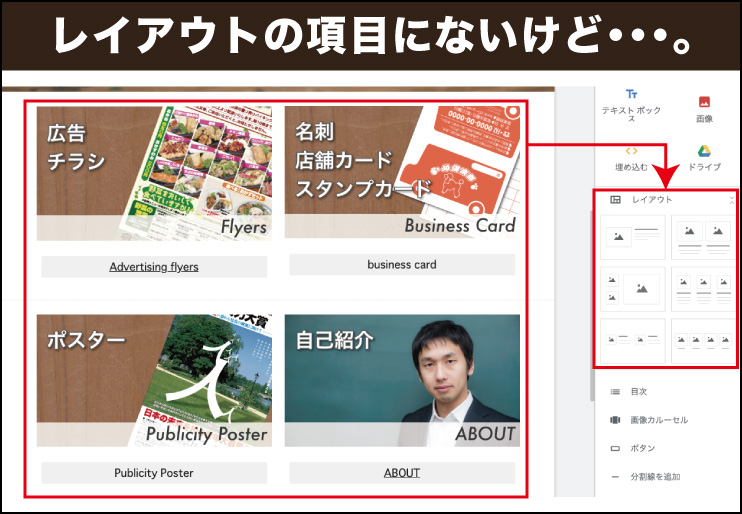
サンプルWebポートフォリオ、メニューの作り方!
サンプルWebポートフォリオのメニューは、挿入のレイアウトにありません。微妙に近いレイアウトはあります。では、どのようにしてメニューをカスタムにしたのか説明します。

挿入機能の説明でレイアウトはセットであり編集することがある程度可能であることを書いています。
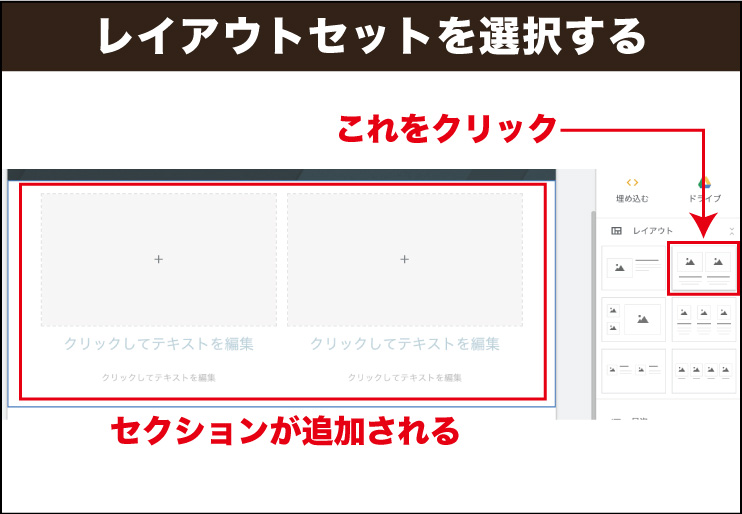
では、まずレイアウトが近いものをレイアウトセットより選びます。

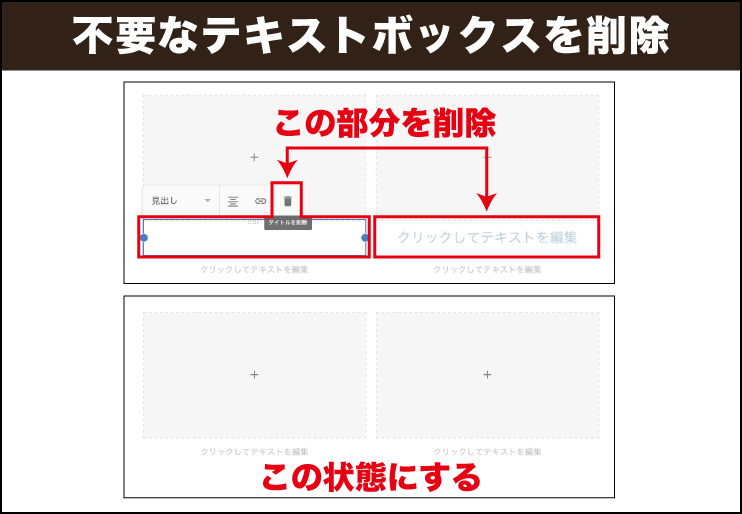
セクションが追加されます。次に不要なテキストボックスを削除します。

画像を入れる予定の下に文字を入力します。文字入力が終わりましたら、1行全文を選択してCodeフォントを選ぶと文字の背景に色が入ります。

「Advertising flyers」のページも同様に近いレイアウトセットを選び画像の並びを変更しています。

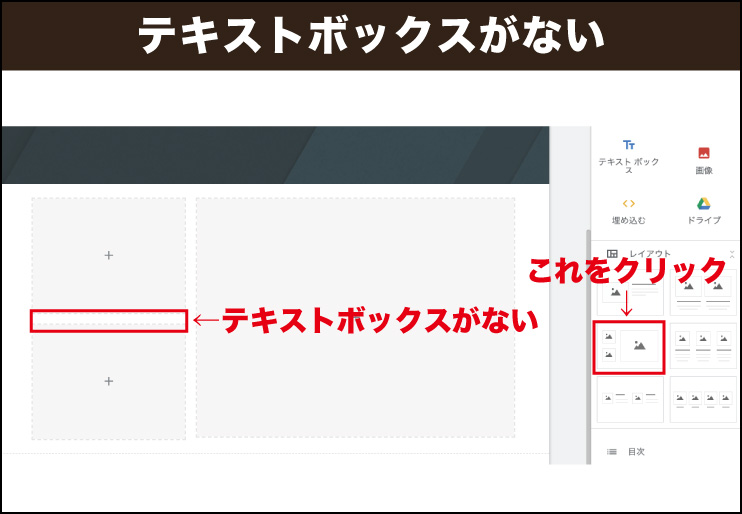
「Advertising flyers」ページのレイアウトセットは写真を入れるボックスはあるが文字を入れるテキストボックがありません。

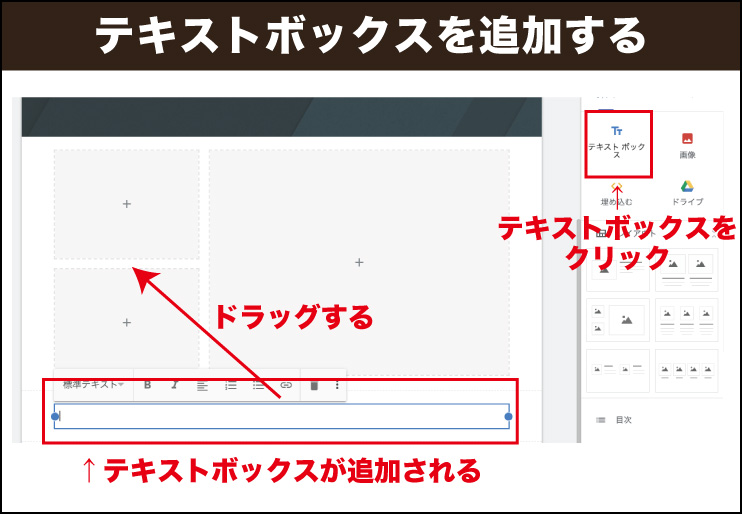
テキストボックスを配置したい場合は、挿入の「テキストボックス」をクリックして一度ページに配置します。追加したテキストボックスを挿入したい箇所にドラッグします。

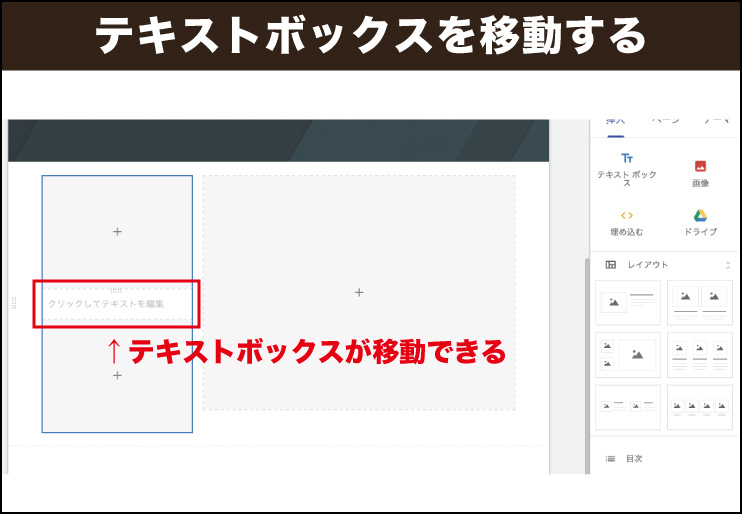
下図がテキストボックスを移動できた画面です。

写真や画像、テキストボックスの移動は簡単にできます。
画像の追加や加工を行おう!
Googleサイトでのサイトの作り方は比較的簡単です。Googleサイトのサイトをよく見せるには画像の加工も必要です。
デザイン初心者やデザイナーを目指す学生の方、DTP関係のフリーランスの方は画像の加工に関しては、その道を目指す人ですので詳細な説明は割愛させていただきます。Googleサイトに写真や画像を入れる場合は、画像をドラッグすることで追加することができます。
挿入した画像はGoogleサイトで全体表示にしたりトリミングをしたりすることができますので厳密な画像サイズがどれくらいでといった画像処理は必要ありません。
ただし、写真を綺麗に入れたい場合はGoogleサイトに縦型でいれるのか横型で入れるのかを判断して事前にトリミングや加工をしておきましょう。画像を加工するソフトウェアは普段から使い慣れたもので加工しましょう。
ワンポイントアドヴァイスとしてデザイン系ではない方は、オフィスソフトのワード、エクセル、パワーポイント等で画像加工を行いましょう。できあがったものを画像に書き出すには、操作が簡単なスクリーンショットで画像を書き出すと簡単です。
無料のデザインWebポートフォリオを公開しよう!
せっかく制作したWebポートフォリオです。公開の設定を行いましょう。最初Googleサイトは公開設定になっていません。
公開を行うにはGoogleサイトの編集画面も右上に「公開」があり右側に「下向きの三角」がありますのでクリックします。その中の「公開設定」をクリックします。

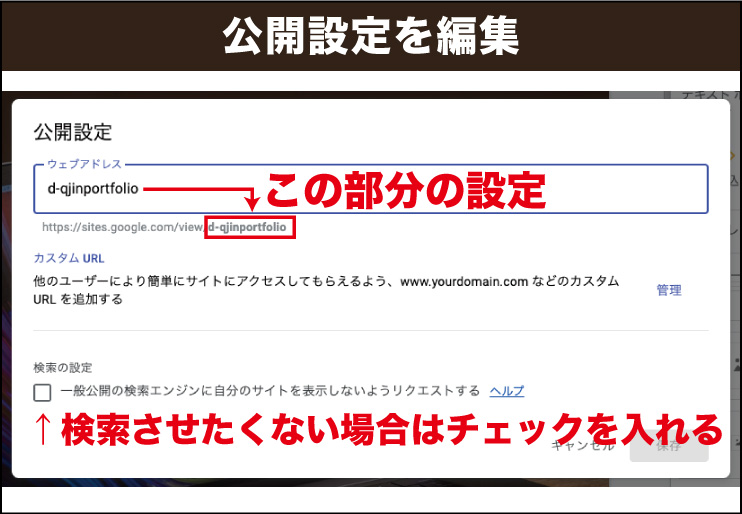
ここで自分のWebポートフォリオのサイトアドレスを設定できます。
アドレスは「https://sites.google.com/view/」までは統一で誰でも同じです。その後ろの名前を変更できます。
検索エンジンに自分のサイトを公開させたくない場合は「検索の設定」にチェックをいれてください。

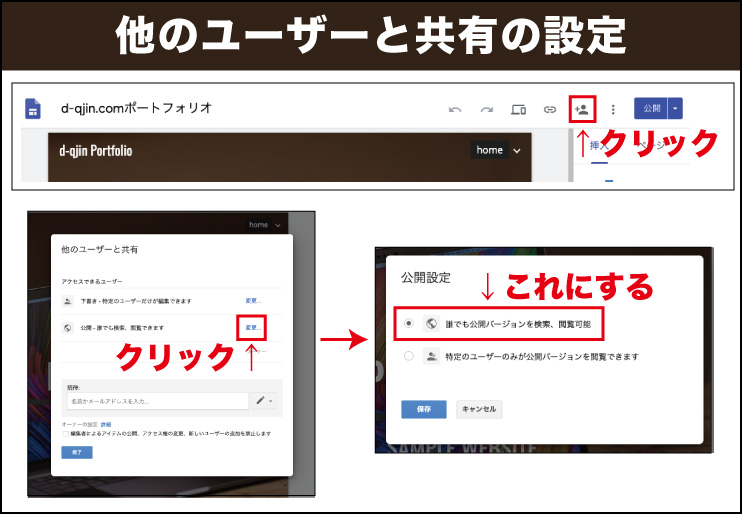
次に画面上部に「人の形にプラス記号」がついているアイコンをクリックします。
「他のユーザーと共有」の画面が表示されますので設定を確認します。地球儀のアイコンの右側に「変更」がありますのでクリックします。
公開設定の中に「誰でも公開バージョンを検索、閲覧可能」を選択し保存をクリックします。

これで公開完了になります。では一度公開したサイトを開いてみましょう。
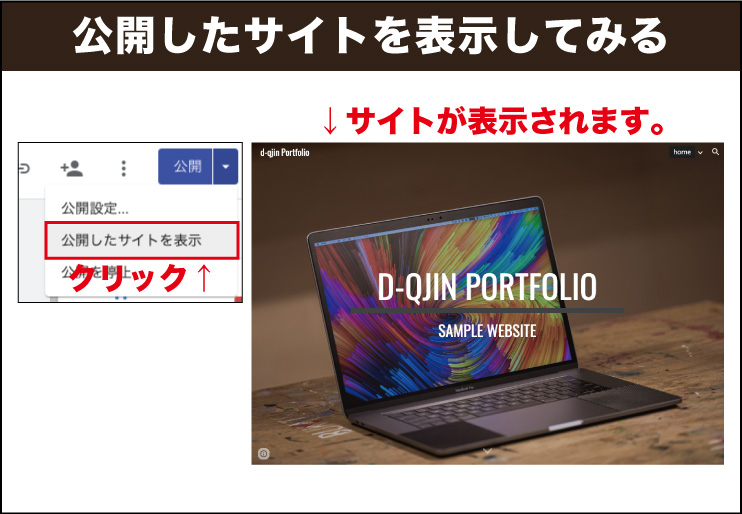
公開したサイトを開くには、「公開」の右側に「下向きの三角」をクリックして「公開したサイトを表示」をクリックすることで表示されます。

公開画面を確認できましたら内容に間違えがないかもう一度見直ししてみましょう。
Webポートフォリオの役目とは!?
Webポートフォリオは、どのようなものなのか!?
Webポートフォリオは、作品をたくさん掲載することができます。
ただし作品を掲載しているだけではWebポートフォリオとは言えません。単なる作品集となってしまいます。
作品はポートフォリオの一部にすぎませんので、作品の掲載のみがんばってもポートフォリオとしての役目はないでしょう。
どのようなスキルがあるのかと言うことを伝えられなくては意味がありません。デザイン初心者やデザイナーを目指す学生の方、DTP関係のフリーランスの方、それ意外の方も同じです。
場合によっては履歴書よりも重要になることもあります。自分の過去や実績や作品をまとめて「何が出来るのか」を基準に内容を考えて相手に伝わるように編集する必要があります。
就職や転職活動の際、相手は自分をどのような人物像なのかを知りたいというのが人事担当者です。このことを踏まえると作品がただ掲載されているだけではWebポートフォリオにならないということがわかると思います。
Webポートフォリオの作り方は特に決まりごとはない!?
Webポートフォリオの作り方は決まった形というものが存在しません。ただしある程度掲載しなければならない項目はあります。紙で作るポートフォリオの記事を公開していますので下記を参照してください。
「未経験の方でもつかみは3ページ!かっこいいポートフォリオの作り方」はこちらから
Webポートフォリオという特徴から個人情報に関する内容をどこまで記載するのかという部分に悩むかと思います。例えばフリーランスやデザイナーとしてひとりでやっていく場合は仕事の受注に結びつきますのでアウトプットが必要です。
就職活動をされる人は、そこまでの個人情報はと思うのが普通と思います。この場合は無理にWebポートフォリオに個人情報を含める必要性はありません。
たとえばイニシャルだけいれるとか、紙のポートフォリオにURLとQR画像を入れて見れるようにしておくなどの配慮があれば大丈夫です。
Webポートフォリオがあれば紙は不要!?
Webポートフォリオを作成したあと紙のポートフォリオは必要なのかと思われかもしれません。
原則紙のポートフォリオは必要です。なぜなら人事担当者は一覧性を重視して素早く見れる方を先に見ます。
紙を見た後にもう少し見たいと思う時にWebポートフォリオを見ると思っていいでしょう。企業や人事担当者により少し異なりますが紙は紙、WebはWebで両方準備しておきましょう。
また志望する企業により紙のみで良いのか、Webのみで良いか、両方必要なのかはそのときに判断していきましょう。
Webポートフォリオに自分のプロフィールは必ず載せよう!
個人情報を掲載するわけではありません。ここでのプロフィールは個人情報を除いた内容で履歴書や職務経歴書等と同じように入れます。まったく同じ内容にしてしまうと転記しているだけにすぎません。
Webポートフォリオならではの自由度を生かしてプロフィールを追加していきましょう。例えばスクールで身につけたことや、自分を売り込むための挨拶文等、書類では記載できなかったことや伝えたかったことを入れていきましょう。
面接時に人事担当者に補足でWebポートフォリオに記載していることを伝え忘れないようにしましょう。
無料のデザインWebポートフォリオの作り方とGoogleサイトのまとめ
- GoogleサイトはGoogleアカウントがあれば誰でも無料で使える。
- GoogleサイトはWebサイトを簡易的につくることができる。
- Googleサイトは発想次第でWebポートフォリオを作れる。
- Googleサイトの操作は直感的で制作しやすい。
- Webポートフォリオは作品集にならないようにする。
- Webポートフォリオを制作したからと言って紙が必要ないわけではない。
- ポートフォリオのことを理解して制作する必要がある。
Googleサイトで無料Webポートフォリオの作り方を説明しました。
デザインしたもので自身がある作品はWebポートフォリオに整理して掲載していきましょう。Googleサイトは直感的に操作できるため、制作は比較的容易だと感じます。
ただポートフォリオを作るということを考えるとポートフォリオがなんであるのかということを知っておかないと相手には伝わらないポートフォリオになってしまいます。
まずは紙のポートフォリオを作り、それからWebポートフォリオを制作します。紙で整理されているのでWebに表現する際、役に立ち制作がしやすくなります。
一度完成させた後にWebポートフォリオならではの醍醐味を追加して充実したサイトに仕上げていきましょう。
